Opetukseen suunniteltu oppimisalusta
itslearning on helppokäyttöinen, säästää aikaa ja toimii kaikilla koulutusasteilla.

Helppo
Helppo asentaa ja käyttää. LMS-järjestelmämme automatisoi rutiinitehtävät, jotta voit keskittyä opettamiseen.
Tehokas
Suunnitelmista toimeksiantoihin ja raportteihin. Kaikki mitä tarvitset, saumattomasti yhdistettynä yhteen LMS-alustaan.
Voimaannuttaminen
Ole yhteydessä opiskelijoihisi. Pidä heidät sitoutuneina positiivisen palautteen ja yksilöllisen opetuksen avulla.
Tule katsomaan meitä...

Koulutuksen haasteisiin vastaaminen
Tule tänä keväänä mukaan osallistumaan mielenkiintoiseen webinaarisarjaan, jossa keskitytään koulutuksen nykyisiin haasteisiin ja tehokkaiden ratkaisujen löytämiseen.

Tekoäly muokkaa
Koulutusta uudella aikakaudella.
Osallistu ilmaiseen webinaarisarjaamme tekoälystä ja koulutuksen mullistamisesta
Mitä uutta osoitteessa itslearning?
Tekoälyohjaus: Älykäs lähestymistapa koulutukseen
Aloita lukeminenAmmatillisen verkkokoulutuksen uudistus: Yhdessä kohti Edukon digitaalisten palveluiden visiota
Aloita lukeminen
Yksityisyyden vartijat: Miten itslearning suojaa tietojasi
Aloita lukeminenYhdessä autamme sinua parantamaan oppimista
Integraatiot
Yhteistyössä huipputekniikan asiantuntijoiden kanssa integroimme heidän oppimisvälineensä saumattomasti osoitteeseen itslearning. Nauti sadoista integraatioista yhdellä kirjautumisella.
Täytäntöönpano
Kouluttajien voimaannuttaminen luomaan innostavia oppimisympäristöjä. Luota meihin koulutuskumppanina, joka on rinnallasi joka vaiheessa.
Tietosuojasitoumus
Kehittyneiden turvatoimien avulla olemme sitoutuneet suojelemaan arvokkaita tietojasi ja tarjoamaan sinulle mielenrauhan.

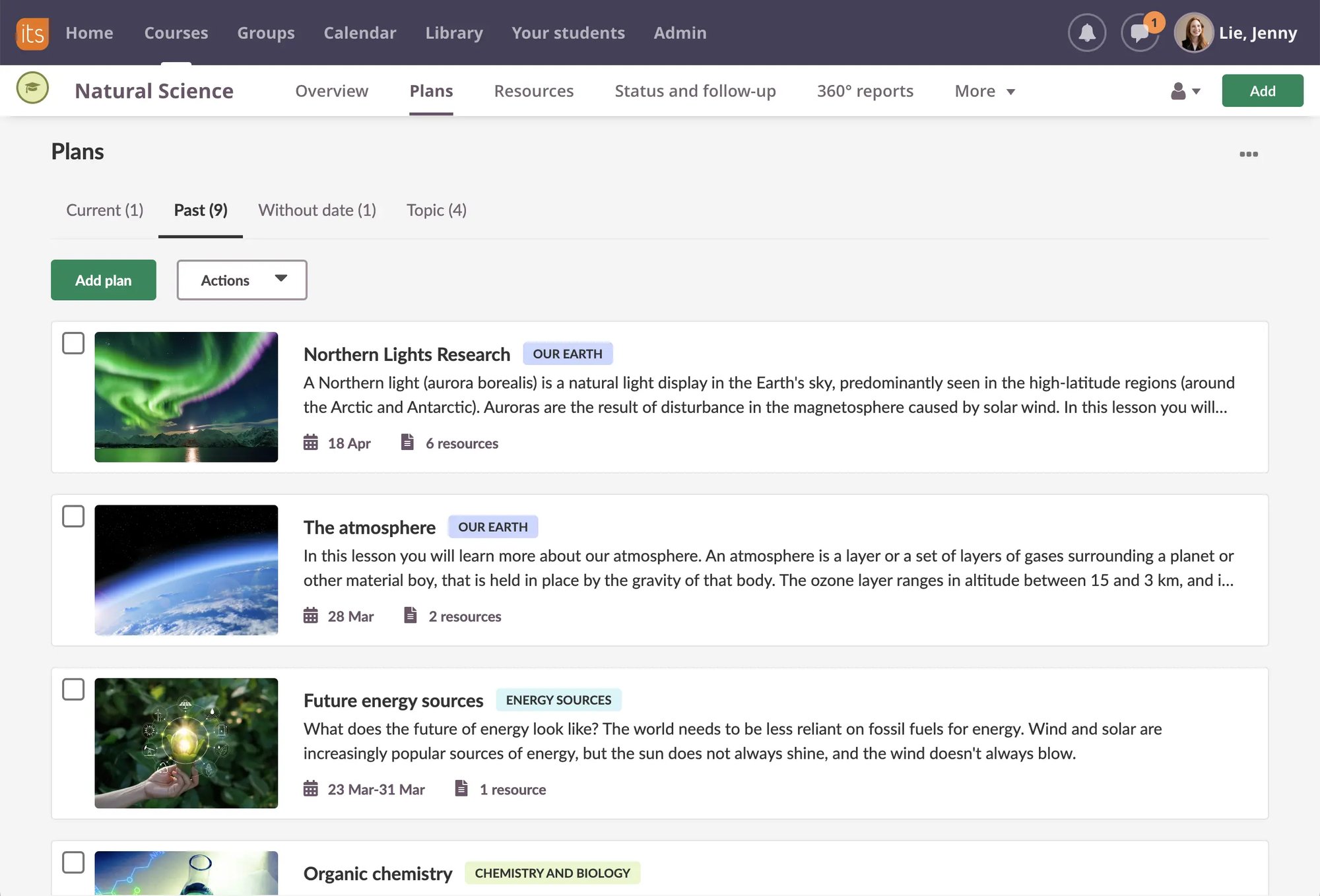
itslearning Suunnitelmat
Eräs opettaja sanoi meille kerran: "Jos itslearning on koulutuksen ydin, suunnitelmat ovat itslearning ydin". Miksi hän rakastaa Plansia niin paljon? Koska se antaa hänen oppilailleen rakenteen ja järjestyksen, joten he tietävät aina tarkalleen, mitä heidän on tehtävä ja milloin.
Mitä opettajat sanovat itslearning?

"Opettajat vastustivat jonkin verran, koska heillä oli huonoja kokemuksia edellisestä LMS-järjestelmästämme. Mutta nyt opettajista, joiden vakuuttaminen oli vaikeinta, on tullut parhaita puolestapuhujia itslearning."

"Siirryimme osoitteeseen itslearning , koska se täytti meille kaikki vaatimukset viestinnästä, välittömästä palautteesta oppilaille, yksilöllisestä oppimisesta, yhteistyöstä ja paljon muusta."

Dynaamisen opetussuunnitelman avulla voimme suunnitella oppitunteja ajantasaisesti ja nykyaikaisesti. Se tuo kaikki olennaiset elementit opettajan käden ulottuville.
Ylpeänä kumppanina ...



Oletko kiinnostunut oppimaan lisää?
Keskustele asiantuntijoidemme kanssa selvittääksesi, onko itslearning oikea ratkaisu oppilaitoksellesi. Täytä lomake ja tiimimme paikallinen jäsen ottaa sinuun yhteyttä.

